
يعتبر إدراج
إعلانات أدسنس
داخل المواضيع,من أهم الأشياءالتي يبحث عنها
العديد من أصحاب المدونات والتي يسعى أصحابهاالحصول على عدد كبير من
النقرات ، إذ أن المكان المناسب لإدراج إعلانات جوجل أدسنس يعتبرمن بين
الأشياء الأساسية التي يعتمد عليهاالمدونين ذوي الخبرة بشكل عام،والآن
يمكنكم القيام بهذه العملية بكل سهولة .سوف أعرض لكم اليوم طريقة وضع اعلان
ادسنس في التدوينة داخل المواضيع بشكل مبسط .
انتقل إلى لوح تحكم مدونتك،إختر "تصميم" ،ثم "تحريرHTML " ثم ضع علامة في
خانة توسيع قوالب عناصر واجهة المستخدم.قم بالبحث عن الكود التالي
بالإستعانة بلوحة التحكم (CTRL+F).
<b:if cond='data:post.includeAd'> <data:adEnd/> <data:adCode/> <data:adStart/> </b:if>
ثم قم بإستبداله بهذا الكود :
<!-- http://www.pergola-aluminium.com/ adsense in post mod. START -->
<b:if cond='data:blog.pageType
!= "item"'> <b:if cond='data:post.includeAd'>
<data:adEnd/> <data:adCode/> <data:adStart/>
</b:if> </b:if>
<!-- http://www.pergola-bois-terrasse.com adsense in post mod. END -->
قم بالبحث عن الكود التالي
<data:post.body/>
ثم قم بلصق هذا الكود قبله إذا كنت تريد إدراج الإعلان فوق الموضوع, وبعده إذا كنت تريد إدراج الإعلان تحت الموضوع
<!-- http://www.siege--auto.org adsense in post mod. START -->
<b:if cond='data:blog.pageType == "item"'> <b:if
cond='data:post.includeAd'> <data:adEnd/> <font
size="0"><a href="http://www.nuancier-peinture.com">nuancier
peinture</a></font><data:adCode/>
<data:adStart/> </b:if> </b:if>
<!-- http://www.siege--auto.org adsense in post mod. END -->
وهناك طريقة أخرى أثبتت جدارتها ،وتستحق التطبيق , حيث يمكنك من الآن
فصاعدا إدراج إعلانات جوجل أدسنس في أي مكان تريد على مدونتك ،مما يسهل
ظهورها على زوار المدونة ،وكما تلاحظ في مدونتي أن إعلانات جوجل أدسنس توجد
بين سطور المقالات التي أكتبها .
بداية قم بالدخول إلى حسابك على
جوجل أدسنس ثم أنشئ إعلانا جديدا وقم بنسخ الكود ،بعدها تقوم إستعمال أداة لتحويل الكود لكي لا يقع خطأ عند تنسيقه ، ولإستعمال هذه الأداة ،"
إضغط هنا" حيث تقوم بلصق الكود المحصل عليه من حسابك من جوجل أدسنس في الإطار ثم اضغط زر التحويل" Make it friendly"
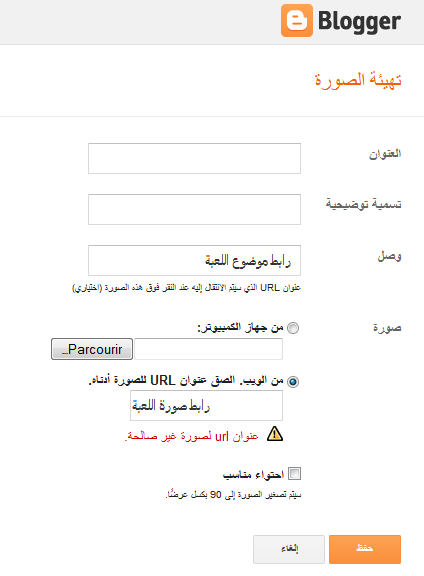
انتقل إلى لوح تحكم مدونتك،إختر "تصميم" ،ثم "تحرير, ضع علامة في خانة توسيع قوالب عناصر واجهة المستخدم.
قم بالبحث عن الكود التالي : إذا وجدت منه إثنين فإختر الكود الثانيتذكير:لا تنسى أخي المدون أن تأخد نسخة إحتياطية لمدونتك تجنبا لأي أخطاء
<data:post.body/>
ثم إستبدله بالكود التالي :
<b:if cond='data:blog.pageType == "item"'>
<div expr:id='"aim1" + data:post.id'></div>
<div style="clear:both; margin:10px 0">
ضع كود أدسنس هنا،بعد تحويله
</div>
<div expr:id='"aim2" + data:post.id'>
<data:post.body/>
</div>
<script type="text/javascript">
var obj0=document.getElementById("aim1<data:post.id/>");
var obj1=document.getElementById("aim2<data:post.id/>");
var s=obj1.innerHTML;
var r=s.search(/\x3C!-- adsense --\x3E/igm);
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+16);}
</script><font size="0"><a href=" http://www.siege--auto.org ">siege auto</a></font>
</b:if>
ثم قم بإستبدال ما لون باللون
الأحمر بكود أدسنس بعد تحويله بالأداة سابقة الذكر.
ملاحظة : الكودين
الأزرقين
يحققان شرط عدم ظهور الإعلانات في الصفحة الرئيسية وظهورها فقط عند الدخول
للمواضيع ،فإذا رغبت بظهور الإعلانات في الصفحة الرئيسية ، قم بحذفهما
فلقد قمت بزيادة تعديل بسيط على الكود و ذلك لمن يريد اظهار اعلانات جوجل
ادسنس في جانب نص الموضوع ،سواء على اليمين،وسط،اواليسار كما هو ظاهر في
الصورة .

وللقيام بهذا التعديل قم بتبديل الكلمة ذات اللون
الأخضر clear:both باحد الكلمات التالية:
float:left : لعرض الاعلان في
يسار الموضوع
float:right : لعرض الاعلان في
يمين الموضوع
float:center : لعرض الاعلان في
وسط الموضوع
والآن كيف يتم إدراج إعلانات جوجل أدسنس في أي مكان داخل المقال ؟ الجواب
بسيط جدا ،ما عليك سوى لصق الكود التالي في المكان المراد ظهور فيه الإعلان
عند كتابتك أو إنتهائك من كتابة مقال في مدونتك;
ملاحظة : إذا لم تقم باضافة هذا الكود في التدوينة سوف يتم عرض اعلانات جوجل ادسنس تحت عنوان التدوينة تلقائيا.
<!-- adsense -->






























 )
)












 أهلا و سهلا بكم إخواني أخواتي الكرام ،من منا لا يعرف الفيسبوك و ما مدى
أهميته في التواصل الاجتماعي ونشر المدونة وإستقطابه لعدد كبير من الزوار ،
ولذلك سوف أقوم بشرح كيف إضافة أداة مهمة جدا ألى و هي "
أهلا و سهلا بكم إخواني أخواتي الكرام ،من منا لا يعرف الفيسبوك و ما مدى
أهميته في التواصل الاجتماعي ونشر المدونة وإستقطابه لعدد كبير من الزوار ،
ولذلك سوف أقوم بشرح كيف إضافة أداة مهمة جدا ألى و هي "















